The random() function
random() function gives you a random number from declared range as parameters. You can be sure each number given by random() has equal probability, it's important. random() always returns floating point number.
Here you have several examples how and where to use it.
How to use it
float val = random(0,1);- just have a random number between 0 and 0.99999... (1 is exclusive)float val = random(1);- exactly the same as above (0 can be omitted in case you want value starting from 0)float val = random(-10,11);- give value from -10 to 10.999999 (11 is exclusive)float val = random(TWO_PI);- give value from 0 to TWO_PI=6.283...float val = random(MAX_FLOAT);- give value from 0 to max possible floating point numberint val = (int)random(0,2);- give integers: 0 or 1. Remember right value is exclusive.int val = (int)random(2);- same as aboveint val = (int)random(MAX_INT);- give value from 0 to max possible integerint val = (random(100)<20) ? -1 : 1;- give value-1with 20% chance or1with 80% chance
What is it for
Usually it's used to (obviously) get random number just for other calculations. But you can also run part of the code with some probability. You can randomize some parameters of your objects you want to draw. Maybe randomize color. See below snippets and examples.
Example: number picker
In the following example the value-range of a is between 0 and 2. The output will never be 3, even if the range is defined by int(random(0,3)).
void draw(){
int a = int(random(0,3));
println(a);
}
random() always returns a floatingpoint-value. But we can convert it to an integer easily.
int a = int(random(0,10));
// or
int a = (int)random(0,10);
Note: The int() or (int) rounds the floating point values down. The example above will return integer values from 0 to 9. See section about number conversion [TODO link]
Example: color picker
Another example is randomize color. Check section about colors for details [TODO link]
color black = color(34,34,34); // #222222
color white = color(238,238,238); // #EEEEEE
color red = color(225,76,69); // #E14C45
void setup() {
size(300, 300);
smooth(8);
background(white);
stroke(black);
frameRate(5); // set frame rate to 1/5 of second
}
void draw() {
float r = random(0,255); // red
float g = random(0,255); // green
float b = random(0,255); // blue
color c = color(r, g, b); // create color
fill(c); // set fill color
rect(50, 50, 200, 200); // draw rectangle
}

We can make it simpler, more compact way, this time we change only green value.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
smooth(8);
background(white);
stroke(black);
frameRate(5); // set frame rate to 1/5 of second
}
void draw() {
fill(225, 76, random(255)); // set fill color
rect(50, 50, 200, 200); // draw rectangle
}

Another example will slightly randomize color of rectangles
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
smooth(8);
background(white);
stroke(black);
frameRate(5); // set frame rate to 1/5 of second
}
void draw() {
for (int i=50; i<250; i+=40) {
fill( 225, random(25, 85), random(30, 90) );
rect(i, 50, 30, 200); // draw rectangle
}
}

Example: random drawing
In this case we going to choose location of the points randomly, this way it's possible to draw some figures.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
background(white);
smooth(8);
noFill();
stroke(black, 20); // set alpha channel to 20 (high transparency)
}
void draw() {
for (int i=0; i<5000; i++) {
float x = random(50, 250); // choose position on x axis
float y = random(50, 250); // choose position on y axis
point(x, y);
}
}
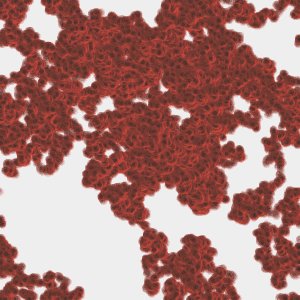
Two results below, left after 725k points drawn and right after 2.5mln points.


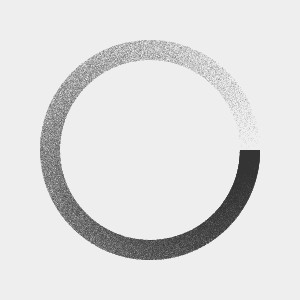
Now, let's draw a circle. We use here some trigonometry [TODO link] to calculate point position.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
background(white);
smooth(8);
noFill();
stroke(black, 20); // set alpha channel to 20 (high transparency)
}
void draw() {
translate(150, 150); // set origin in the middle of the screen
for (int i=0; i<1000; i++) {
float angle = random(TWO_PI); // take an angle
float radius = random(90,110); // take radius
float x = radius * cos(angle);
float y = radius * sin(angle);
point(x, y);
}
}

See what happen when you change taking the angle to float angle = random(1,4);
Another example is to randomize range we pass to another random function. Here we randomize angle range.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
background(white);
smooth(8);
noFill();
stroke(black, 20); // set alpha channel to 20 (high transparency)
}
void draw() {
translate(150, 150); // set origin in the middle of the screen
for (int i=0; i<1000; i++) {
float angle = random(random(TWO_PI)); // take an angle
float radius = random(90,110); // take radius
float x = radius * cos(angle);
float y = radius * sin(angle);
point(x, y);
}
}

Let's go further and change randomization of radius in the same manner
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
background(white);
smooth(8);
noFill();
stroke(black, 20); // set alpha channel to 20 (high transparency)
}
void draw() {
translate(150, 150); // set origin in the middle of the screen
for (int i=0; i<1000; i++) {
float angle = random(random(TWO_PI)); // take an angle
float radius = random(random(80,100),random(100,110)); // take random range and then take random radius;
float x = radius * cos(angle);
float y = radius * sin(angle);
point(x, y);
}
}

Nice, right?
Example: conditional execution / conditional value
Let's modify one of above examples and add some more randomness. Let's draw square again, but this time we want that left part of square is generated with probability 20% and right with 80%. For this we use conditional value.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
background(white);
smooth(8);
noFill();
stroke(black, 20); // set alpha channel to 20 (high transparency)
}
void draw() {
for (int i=0; i<1000; i++) {
// choose position on x axis, left part with 20% and right part with 80%
float x = random(1)<0.2 ? random(50,150) : random(150,250);
float y = random(50, 250); // choose position on y axis
point(x, y);
}
}

Let's add conditional execution with some probability. We want to create horizontal stripes with height chosen randomly each execution.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
background(white);
smooth(8);
noFill();
}
int rval = (int)random(2, 15); // choose arbitrary number from 2 to 14, it will be our height
void draw() {
for (int i=0; i<1000; i++) {
float y = random(50, 250); // choose position on y axis
float x;
if ( (y%16) < rval) { // y%16=y mod 16 and it gives a value from 0 to 15, if it's less than our width...
stroke(black, 20); // (set color to black this case)
x = random(1)<0.2 ? random(50, 150) : random(150, 250); // ...choose x based on probability (dark right)
} else { // ...otherwise...
stroke(red, 20); // (set color to red this case)
x = random(1)<0.2 ? random(150, 250) : random(50, 150); // ...choose x based on probability (dark left)
}
point(x, y);
}
}


Generally, conditional execution can have form as below:
if(random(100)<20) {
// 20% of chance
} else {
// 80% of chance
}
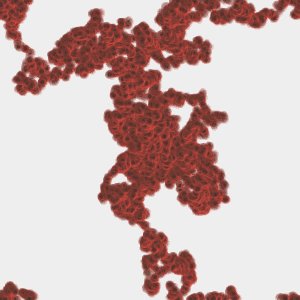
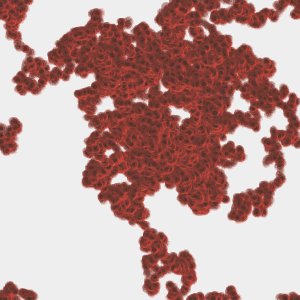
Example: a very simple random walker
Here we are going to simulate brownian motion. Every step we move our draw position one step left, right, up or down and draw. Direction is chosen randomly.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
background(white);
fill(black, 20); // set alpha channel to 20 (high transparency)
stroke(red, 20);
smooth(8); // draw smooth shapes
frameRate(100);
}
int x = 150; // set starting point to the middle of the screen
int y = 150;
void draw() {
for (int i=0; i<5000; i++) { // make 100 moves at once
int choice = (int)random(4);
if (choice == 0) x++;
if (choice == 1) x--;
if (choice == 2) y++;
if (choice == 3) y--;
ellipse(x, y, 6, 6); // draw circle with radius 6
//do not allow to escape out of screen, wrap it
if (x>=width) x=0;
if (x<0) x=width-1;
if (y>=height) y=0;
if (y<0) y=height-1;
}
}

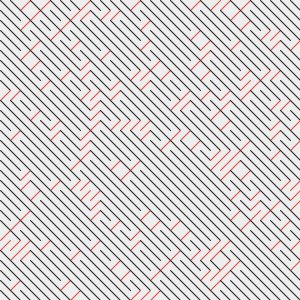
Example: truchet grid
Now we implement final example, Truchet tiles, the simplest one made of diagonals. See description: http://en.wikipedia.org/wiki/Truchet_tiles
Two diagonals are drawn by line functions
line(x,y,x+gridsize,y+gridsize); // left diagonal
line(x+gridsize,y,x,y+gridsize); // right diagonal
and we are going to choose them randomly. We set gridsize to value 20 and draw diagonals with even probability.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
smooth(8); // draw smooth shapes
frameRate(1); // draw new pattern every second
}
int gridsize = 20;
void draw() {
background(white); // clean background
for(int x=0;x<300;x+=gridsize) { // x position in grid
for(int y=0;y<300;y+=gridsize) { // y position in grid
if(random(1)<0.5) { // probability of left diagonal
stroke(black);
line(x,y,x+gridsize,y+gridsize);
} else {
stroke(red);
line(x+gridsize,y,x,y+gridsize);
}
}
}
}

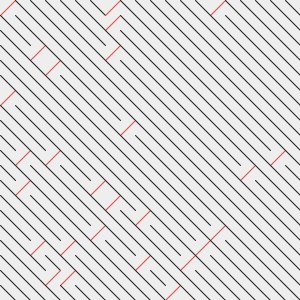
Let's modify a little and choose randomly probability of truchet tile chosen.
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
smooth(8); // draw smooth shapes
frameRate(1); // draw new pattern every second
}
int gridsize = 20;
void draw() {
float probability = random(1);
background(white); // clean background
for(int x=0;x<300;x+=gridsize) { // x position in grid
for(int y=0;y<300;y+=gridsize) { // y position in grid
if(random(1)<probability) { // probability of left diagonal
stroke(black);
line(x,y,x+gridsize,y+gridsize);
} else {
stroke(red);
line(x+gridsize,y,x,y+gridsize);
}
}
}
}

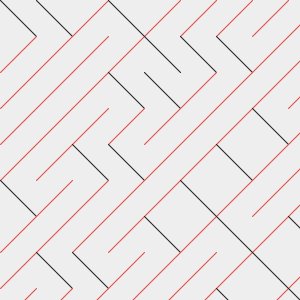
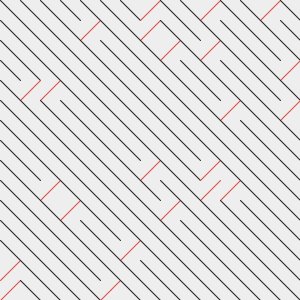
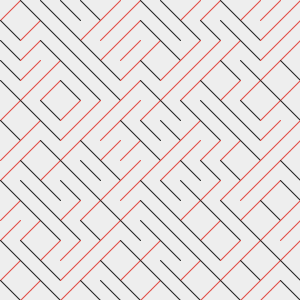
Another step is changing grid size randomly
color black = color(34, 34, 34); // #222222
color white = color(238, 238, 238); // #EEEEEE
color red = color(225, 76, 69); // #E14C45
void setup() {
size(300, 300);
smooth(8); // draw smooth shapes
frameRate(1); // draw new pattern every second
}
int gridsize = 20;
void draw() {
float probability = random(1);
gridsize = (int)random(5,50);
background(white); // clean background
for(int x=0;x<300;x+=gridsize) { // x position in grid
for(int y=0;y<300;y+=gridsize) { // y position in grid
if(random(1)<probability) { // probability of left diagonal
stroke(black);
line(x,y,x+gridsize,y+gridsize);
} else {
stroke(red);
line(x+gridsize,y,x,y+gridsize);
}
}
}
}